Google Cloud Platform(以下、GCP)を使い、WordPress(ワードプレス)のデプロイから、独自ドメインの紐づけ、FTPでのファイル操作、SSL(Let’s Encrypt)のインストールから証明書の自動更新までを、ものの数分で実装できる手順をご紹介します。この手順は、ブラウザのみで完結します。
目次
前提条件
- GCPに登録し有効化済みである事
- GCPにプロジェクトを作成済みである事
【手順1】WordPressのデプロイ
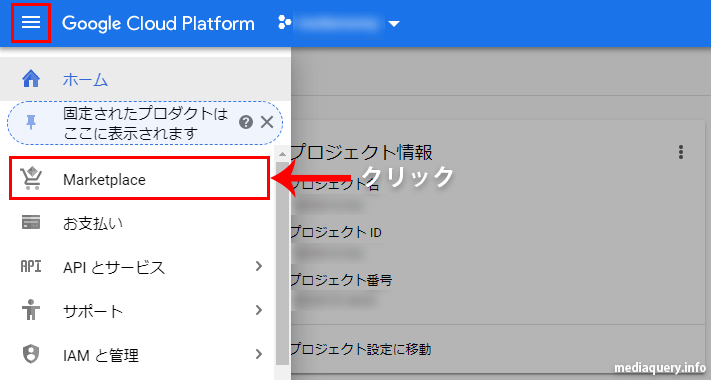
GCPにログインしたら左上のハンバーガーメニューをクリックして、「Marketplace」をクリックしてください。Marketplaceからアプリケーションをデプロイする場合は、GCEやSQLなど事前に準備する必要はありません。

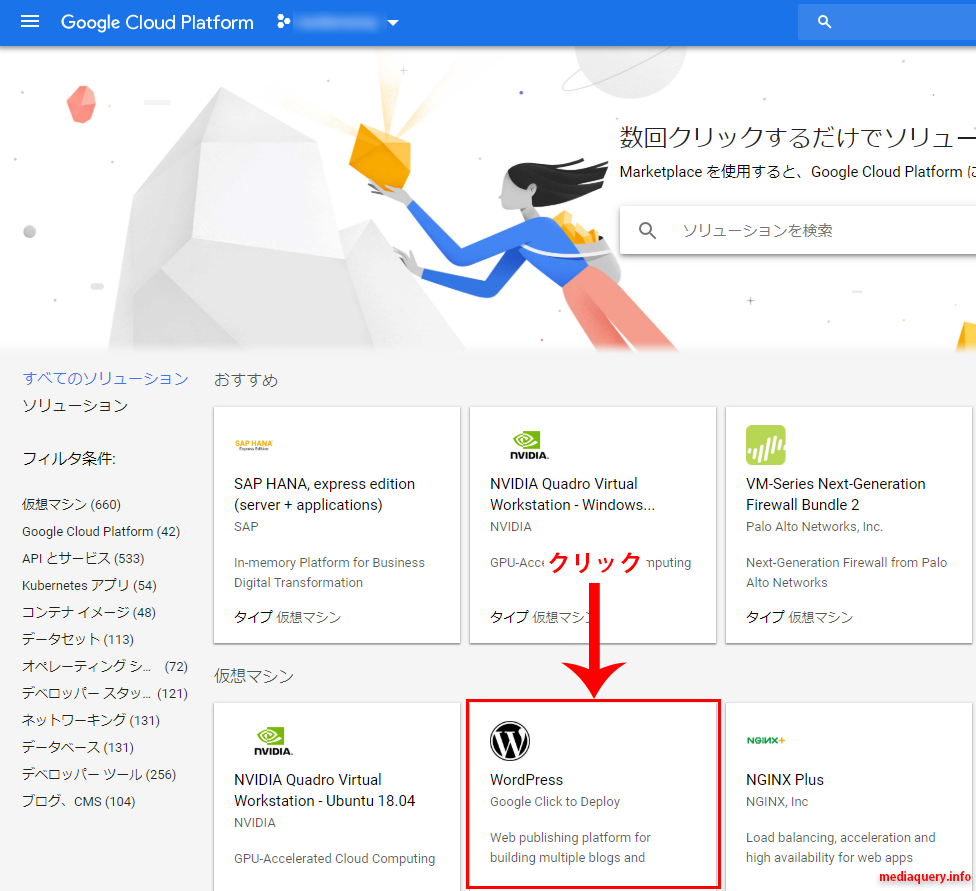
仮想マシン一覧から「WordPress(Google Click to Deploy)」を選択してください。(一覧になかったらキーワード検索で探してください)

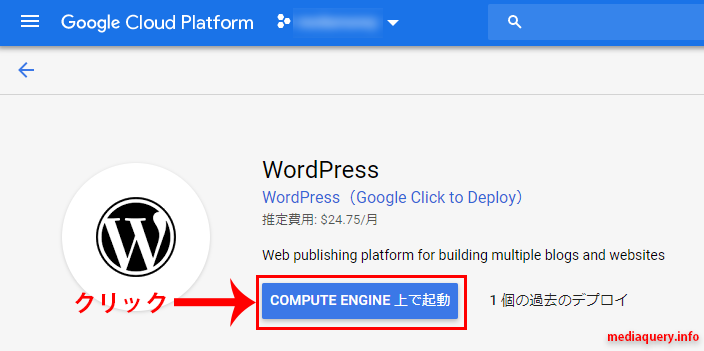
「COMPUTE ENGINE上で起動」をクリックしてください。
私は既に1個デプロイ済みなので、ボタンの右側に「1個の過去のデプロイ」が表示されています。

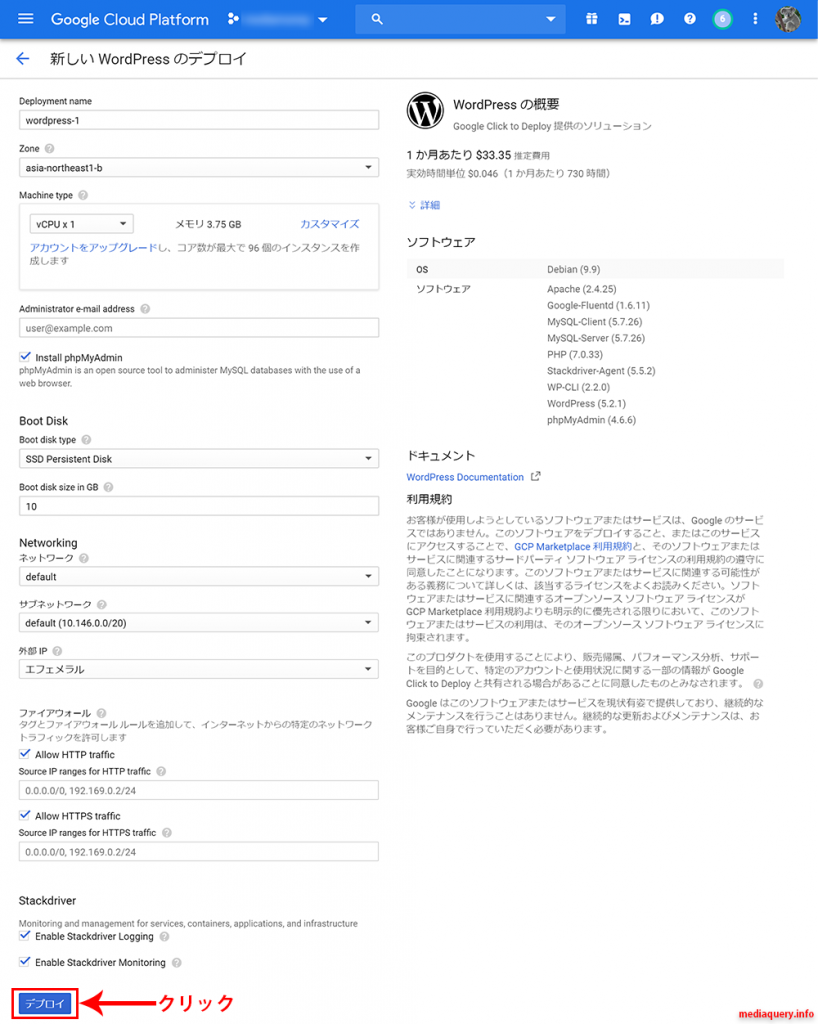
サーバーのスペックやネットワークの設定画面が表示されます。
最低限変えるべき個所としては、「Deployment name(管理用の識別名)」「Zone(ネットワークの拠点)」「Administrator e-mail address(管理者のメールアドレス)」「ファイヤーウォール」のAllow HTTP trafficとAllow HTTPS trafficにチェックを入れるぐらいかと思います。
私は以下のような設定にしました。スペックを変えると右側に「1 か月あたりの推定費用」が表示されるので、予算に合わせて変えてみてください。

最後に「デプロイ」をクリックすると自動的にWordPressがGCEのVMインスタンスに作成されます。この時点で、IPアドレスでインストールされたWordPressにアクセスすることが可能です。
【手順2】独自ドメインの設定
WordPressのデプロイが終わったら、独自ドメインを紐づけます。
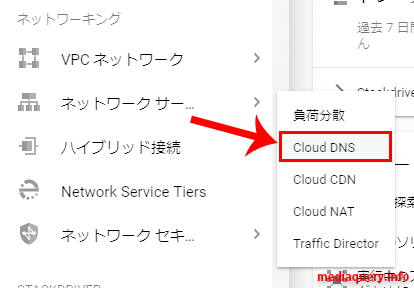
まずは、紐づけたいドメインをネットワーキングのネットワークサービスの「Cloud DNS」から登録します。

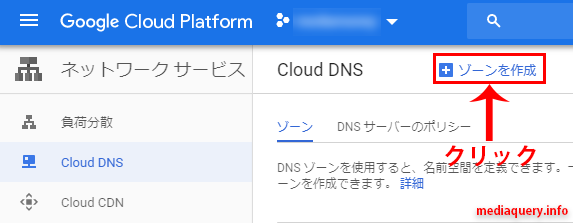
「ゾーンを作成」をクリックしてください。

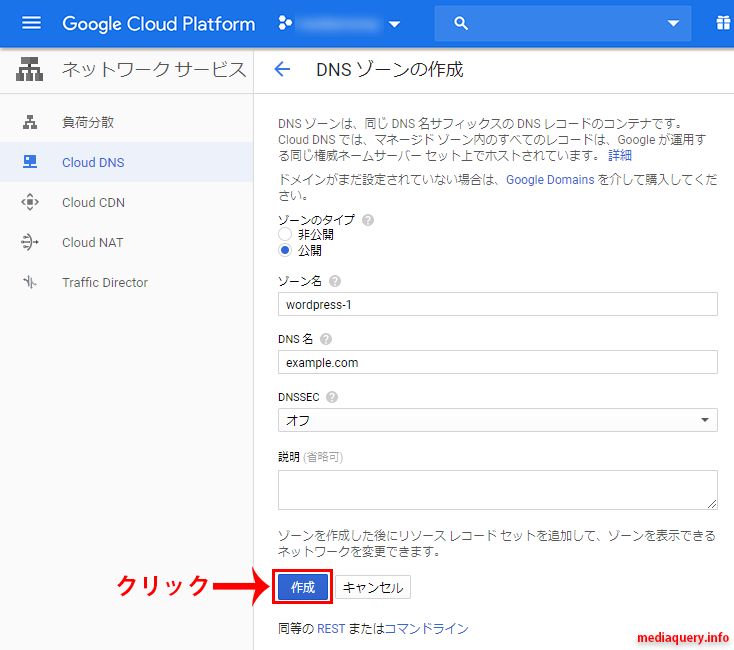
基本的には「ゾーン名」と「DNS名(ドメイン名)」を入力して「作成」をクリックするだけです。

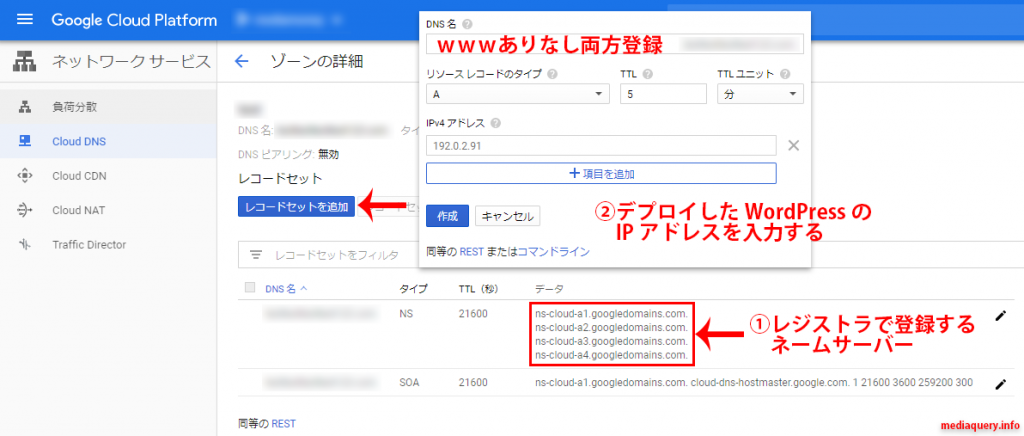
DNSゾーンを作成するとタイプNSにデータ(ネームサーバー)が表示されますので、こちらを取得されているドメインのレジストラからネームサーバーを設定してください。ここの設定は各レジストラによって設定方法が変わるので、それぞれのレジストラのヘルプをご確認ください。

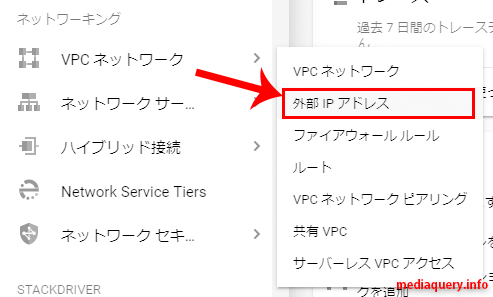
そして登録したドメインをデプロイしたWordPressに紐づける作業になります。「レコードセットを追加」から登録するのですが、一度GCPのトップに戻って、「VPCネットワーク」の「外部IPアドレス」へ移動してください。

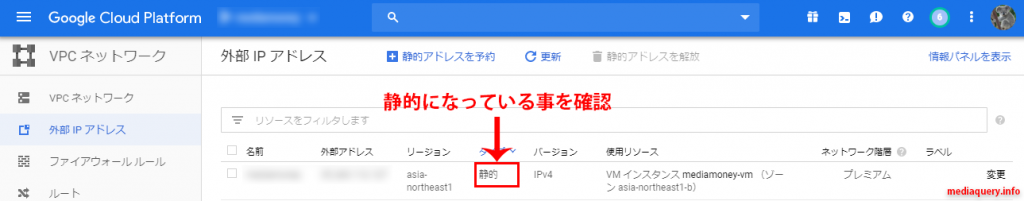
先ほどデプロイしたWordPressの外部IPアドレスが静的になっているかを確認し、外部アドレスをコピーしておきます。

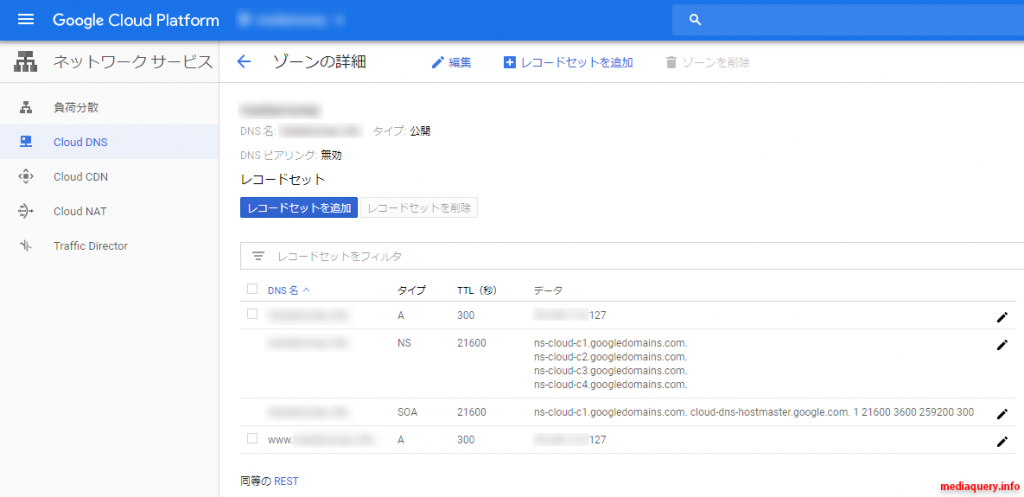
そして「Cloud DNS」に戻って、「レコードセットを追加」をクリックしてください。「example.com」と「www.example.com」(wwwありなし)の2つを使えるようにするため、2つのレコードをここで登録します。
「IPv4アドレス」には先ほどコピーしたWordPressの外部アドレスをペーストしてください。最終的には以下のような状態になるはずです。

【手順3】CertBotをインストール
CertBotはLet’s Encryptが提供しているクライアントソフトウェアで、これを使えばSSL証明書の取得・更新作業が自動化出来るようになります。
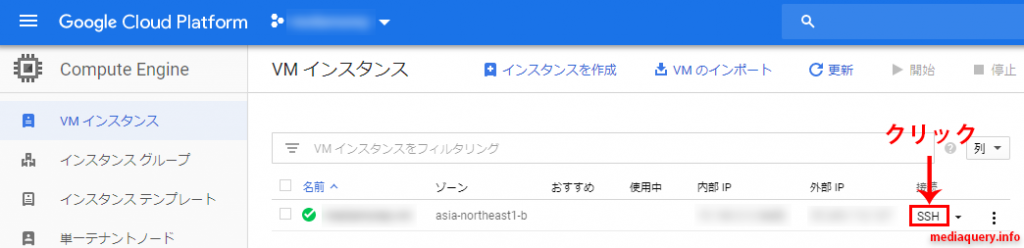
先ほど作成したインスタンスの「SSH」をクリックするとコンソールが立ち上がります。

コンソールが立ち上がったら、Apacheサーバーに接続できました。
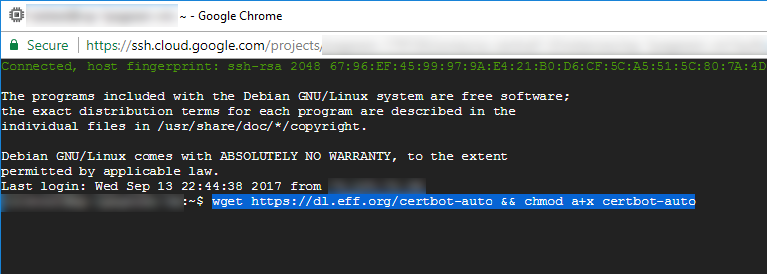
続いてCerbotをインストールするためのコマンドを実行します。Cerbotは、この記事の後半で使用されるSSL証明書を発行するために使います。

wget https://dl.eff.org/certbot-auto && chmod a+x certbot-autoこのコマンドでうまくいかなかったらsudoを入れるとうまくいくかも。
wget https://dl.eff.org/certbot-auto && sudo chmod a+x certbot-auto【手順4】Let’s Encrypt証明書を発行
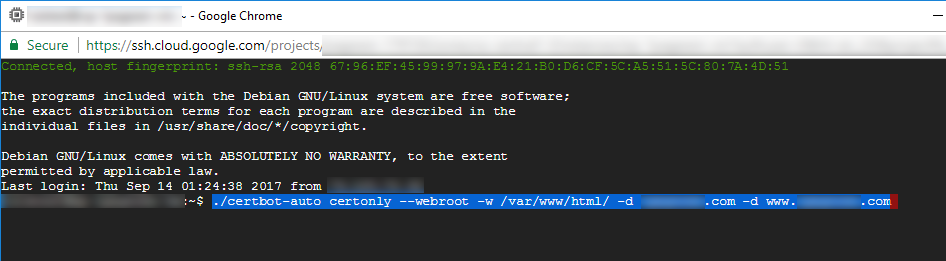
CertbotにWebサイト用のSSL証明書を作成させるために、以下のコマンドを実行します。example.comを自分のドメインに書き換えてください。

./certbot-auto certonly --webroot -w /var/www/html/ -d example.com -d www.example.com
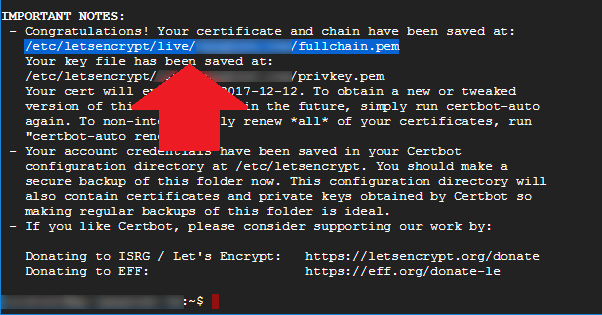
このコマンドを実行した後、Let’s Encrypt証明書が生成されます。証明書(fullchain.pem)がインストールされているディレクトリをメモしておきましょう。
【手順5】証明書の設定
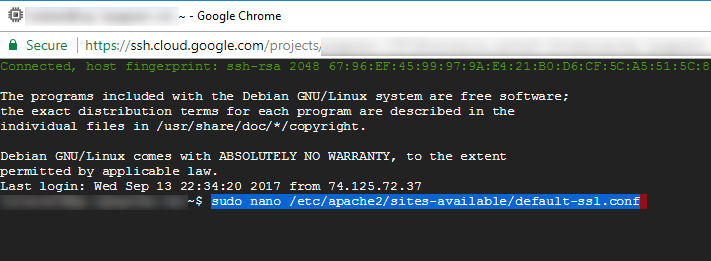
まず、以下のコマンドを実行してdefault-ssl.confファイルを編集します。

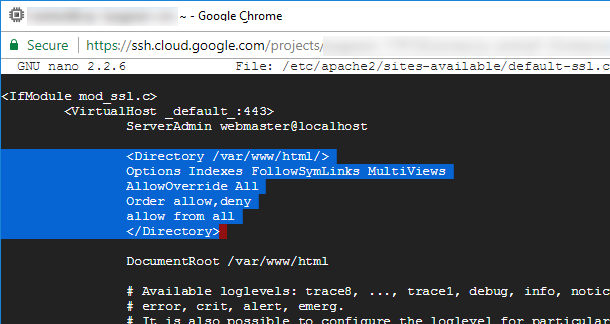
sudo nano /etc/apache2/sites-available/default-ssl.confdefault-ssl.confファイルの先頭に、ネットワークトラフィックをHTTPSポート443に転送するようにサーバーに指示するために、次のコード行を貼り付けます。

<Directory /var/www/html/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
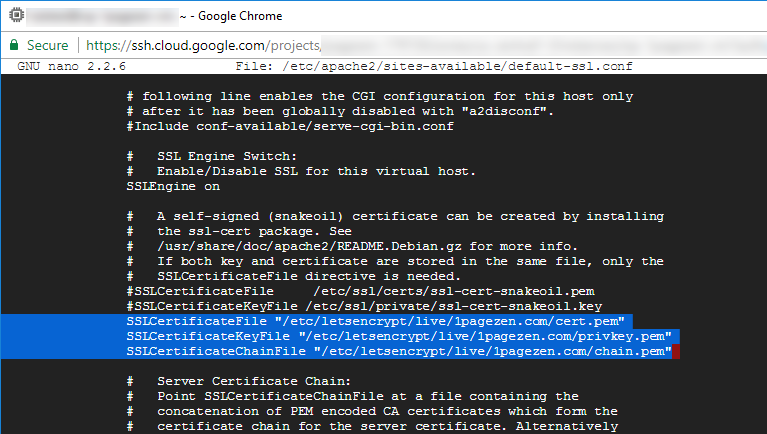
</Directory>下矢印キーを使用してdefault-ssl.confファイルの末尾に向かって下にスクロールします。 既存の証明書が設定されている場合、横に「#(シャープ)」を置き、コメントアウトします。
そして、以下のコマンドで3つのSSL証明書ファイルへのパスを貼り付けます。必ず、example.comを自分のドメイン名に置き換えてください。

SSLCertificateFile "/etc/letsencrypt/live/example.com/cert.pem"
SSLCertificateKeyFile "/etc/letsencrypt/live/example.com/privkey.pem"
SSLCertificateChainFile "/etc/letsencrypt/live/example.com/chain.pem"このコードを追加したら、ctrl + oを入力して変更を保存し、続いてctrl + xを押してホーム画面に戻ります。
【手順6】HTTPからHTTPSへリダイレクト設定
常にHTTPSで通信させる為には、Apacheサーバーを構成する必要があります。 これを行うには、wordpress.confファイルを編集します。このファイルには、以下のコマンドを実行してアクセスできます。(Apache2の場合)
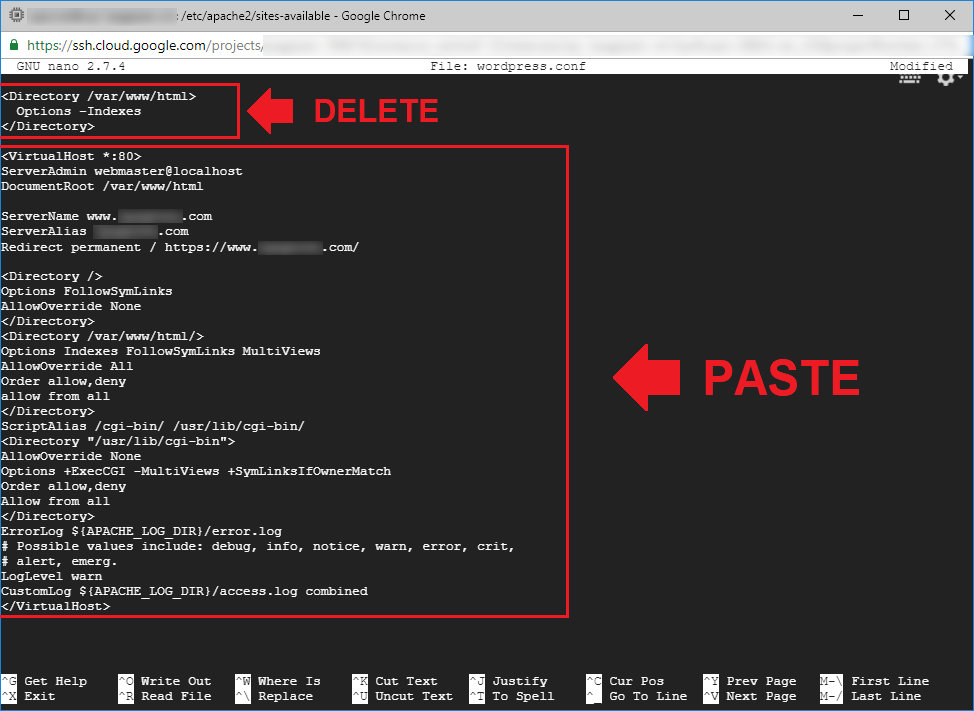
sudo nano /etc/apache2/sites-available/wordpress.conf
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ServerName www.example.com
ServerAlias example.com
Redirect permanent / https://www.example.com/
<Directory />
Options FollowSymLinks
AllowOverride None
</Directory>
<Directory /var/www/html/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
ScriptAlias /cgi-bin/ /usr/lib/cgi-bin/
<Directory "/usr/lib/cgi-bin">
AllowOverride None
Options +ExecCGI -MultiViews +SymLinksIfOwnerMatch
Order allow,deny
Allow from all
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
# Possible values include: debug, info, notice, warn, error, crit,
# alert, emerg.
LogLevel warn
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost> また、既存のHTTPサイトをHTTPS化する場合は、301リダイレクトにした方が良いので、Redirect permanentの部分をこのように書き換えましょう。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>コードをwordpress.confファイルに追加したら、ctrl + oを入力して変更内容を保存し、ctrl + xを押してwordpress.confファイルを保存します。
【手順7】Apacheサーバーを再起動
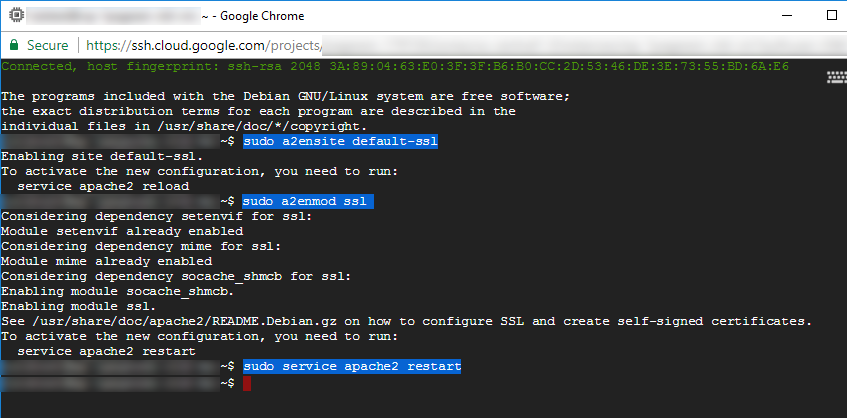
証明書の変更を有効にするには、以下にリストされている3つのコマンドすべてを実行して、Apacheサーバーを更新/再起動する必要があります。

sudo a2ensite default-ssl
sudo a2enmod ssl
sudo service apache2 restart【手順8】サイトを表示して確認
ブラウザで、wp-adminダッシュボードへのURL(https://付き)を入力します。

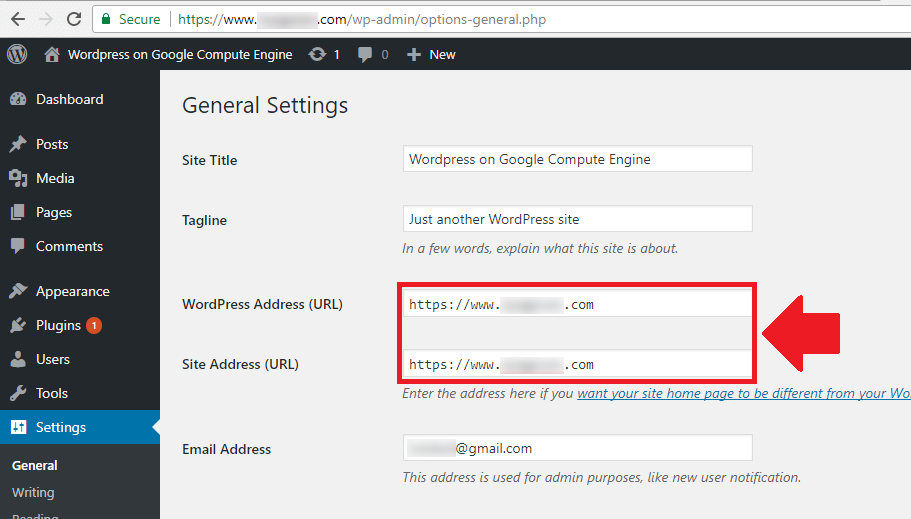
WordPressダッシュボードから、設定→一般の順に移動し、https://のバージョンであなたの現在のドメイン名を置き換えます。
wwwの有無にかかわらず、ページの一番下までスクロールして「保存」ボタンをクリックします。

【手順9】SSL自動更新を設定する
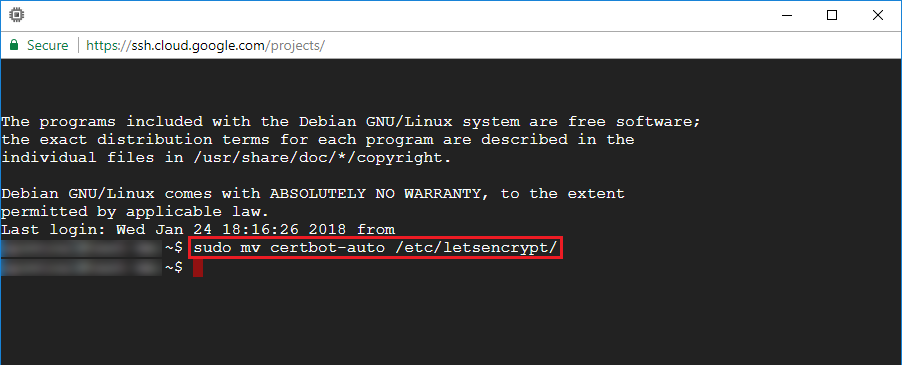
Let’s Encryptの有効期限は3ヵ月と決まっているので、証明書の自動更新を設定しましょう。mvコマンドを使用してcertbotパッケージをletsencryptディレクトリに移動します。

sudo mv certbot-auto /etc/letsencrypt/
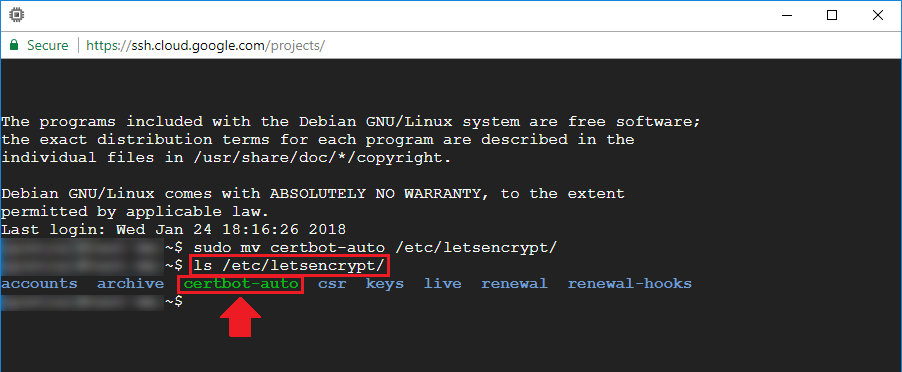
certbot-autoパッケージが正常に移動されたことを確認するには、
ls /etc/letsencrypt/コマンドを実行し、certbot-autoパッケージがそのディレクトリに表示されるかどうかを確認します。
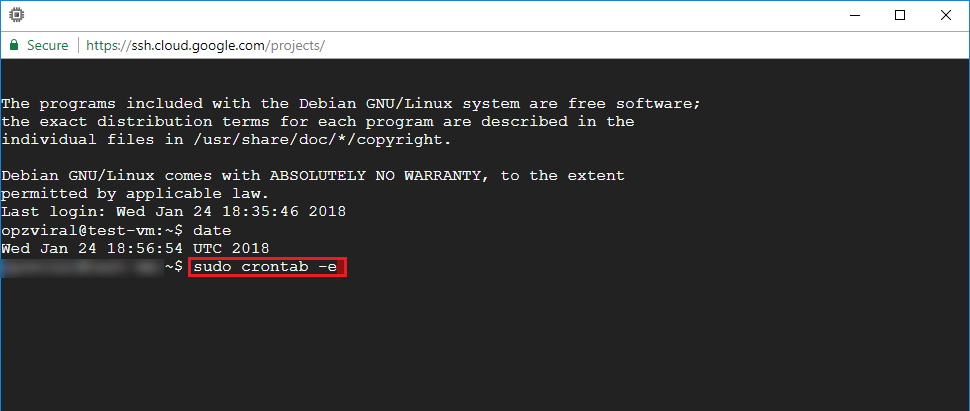
certbot-Autoパッケージを/etc/letsencrypt/ディレクトリに移動したので、次のステップはcrontabファイルを開くため、次のコマンドを実行します。

sudo crontab -esudo crontab -eコマンドを実行すると、crontabファイルを開くことができますので、下部にスクリプトを追加します。このスクリプトは週に1回実行され、SSL証明書が期限切れになると自動的に更新されます。

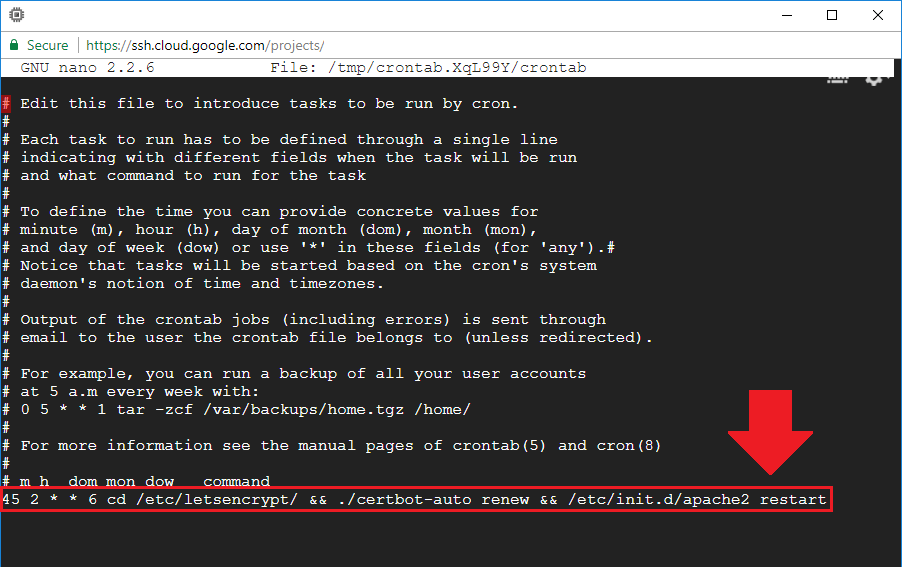
証明書の更新を週に1回チェックし、期限が切れる直前に証明書を自動的に更新するようにサーバーに指示するスクリプトを入力します。 スクリプトを追加したら、CTRL + X、Y、Enterの順に押して、crontabファイルを保存します。
45 2 * * 6 cd /etc/letsencrypt/ && ./certbot-auto renew && /etc/init.d/apache2 restartHTTPS化が完了!
これで、GCPでデプロイしたWordPressのHTTPS化が完了しました。
最後に、正しくHTTPS化ができているか「HTTPS Checker」を使って確認してみてください。500ページまでは無料で使えます。
私はまだGCPを無料枠で使っていますが、これからアクセスが増えるにつれてコストも検討しながら運用していく必要があります。とはいえ、かなり高速でWordPressが運用できるので、GCPを使ってしまうと他のサーバーが使えないかもしれないですね。



