さくらVPS(KUSANAGI)を使っている本ブログを、同じくさくらのウェブアクセラレータを使ってCDN化をしてみたので、所感とその手順について記事にしたいと思います。
CDN化するメリット
- サーバーの負荷軽減ができる
- 貧弱なサーバーでも高速なサイト閲覧ができる
- SSL非対応のサーバーでもSSL化ができる

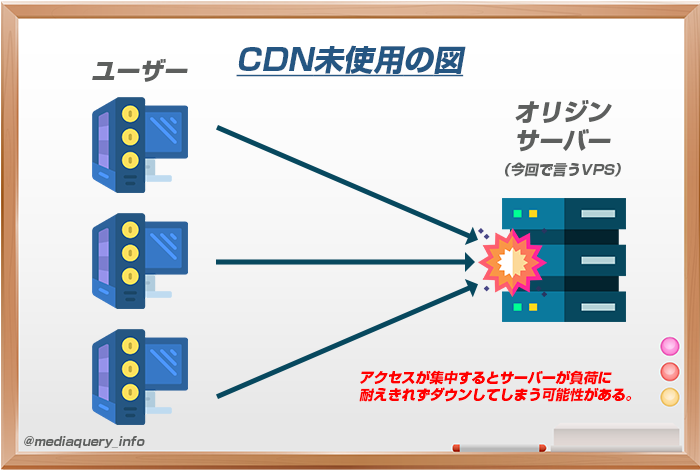
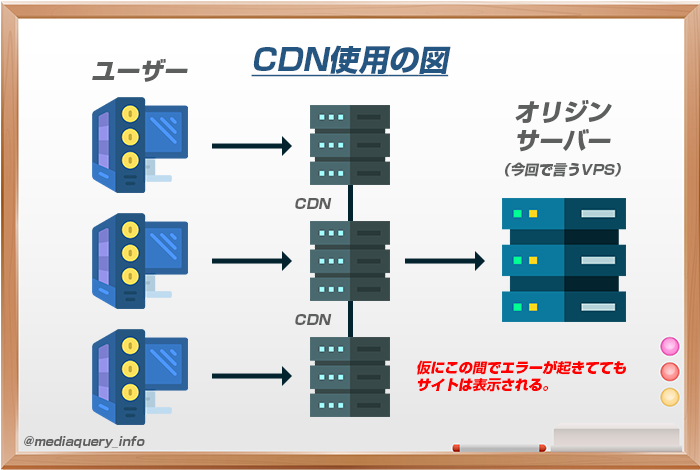
CDNはContent Delivery Networkの略で、直訳すると「コンテンツ配信ネットワーク」というものになります。簡単に言うとサーバーに対する負荷分散ができる仕組みです。一般的に、VPSやレンタルサーバーとして借りるサーバーは1台になると思います。その1台に対してアクセスが集中すると、サーバーが負荷に耐えきれずダウンしてしまったり、帯域制限がかかってしまったりするのですが、CDNを使えばそういったことが一切発生しないので、サイトの表示が遅かったり、落ちてしまうことに悩んでいる場合は、是非CDNの導入をおすすめします。

ローカルのキャッシュがインターネット上にあるみたいなイメージだとわかりやすいかもしれません。CDNに保存されたキャッシュをユーザーが見に来るので、直接オリジンサーバーにアクセスされるのはCDNのみになるので、結果的に負荷軽減に繋がります。
料金は?
もちろんタダではないのですが、有難いことにさくらのCDNは、クラウドのアカウント毎に500GiB分の無償利用枠が用意されていますので、データ転送の累計が500GiBに到達するまで無償でお試しいただけます。お試し枠なので、使い切ったら有料になりますが5円/1GiB (税込)とかなりリーズナブルになっています。例えばAmazonのCDN(CroudFront)の場合、大体15円/1GiBなのでざっくりAmazonの1/3の料金で利用できると思って間違いないです。
当ブログの環境
- さくらVPS(v4) SSD 512 TK02 25GB
- OS : CentOS Linux release 7.7.1908 (Core)
- Webサーバー : Nginx
- 仮想マシン : KUSANAGI Version 8.4.5-3
- SSL/TLS(https) : Let’s Encrypt WordPress Ver : 6.0
ちなみにドメインもさくらで取得しています。
目次
1) ウェブアクセラレータ(CDN)の設定
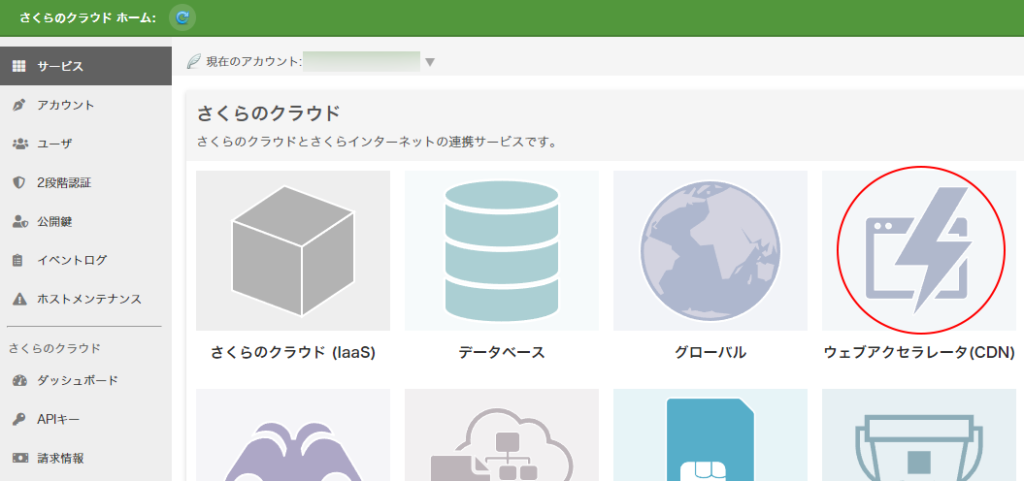
【さくらのクラウドホーム】からログイン頂き、【ウェブアクセラレータ(CDN)】を選んでください。

【サイト追加】をクリックし必要な情報を入力していきます。私の設定例はこんな感じです。

オリジンプロトコルは、元々オリジンサーバーでSSL化されている場合はhttpsで良いのですが、されていない場合はhttpを選択してください。むしろCDNを永久的に使う場合は、オリジンサーバーはhttpに戻してしまってもよいかもしれません。無料証明書のLet’s Encryptで自動更新が正常に動いていればよいのですが、有料証明書の場合、CDN側の証明書とサーバー側の証明書の2つを更新する必要があるため、逆に手間になってしまいます。
【保存】→【追加サイトの詳細】を開いて【CNAME先】の文字列を保存してください。
【クリップボードにコピー】からコピーすると確実です。
2) DNSの設定
まずさくらのCDNを使う場合、さくらのクラウドから管理できる「グローバル」を使う必要があります。【さくらのクラウドホーム】から【グローバル】を選択し、右上の【追加】から先ほど(1)で設定した「公開ドメイン名」と同じ「ゾーン名」を設定してください。

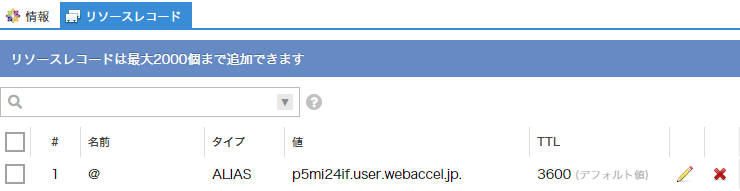
設定したドメインをダブルクリックして【リソースレコード】タブをクリックすると以下の画面に移ります。右下の【追加】から
名前:@
タイプ:ALIAS
IPアドレス:(1)で入力したオリジンサーバーのIP
TTL:基本的に空(3600)で大丈夫です

そうするとこのようになりますので、最後に右上の【反映】をクリックしてDNSの設定を反映します。
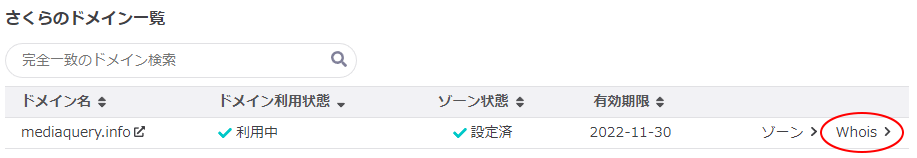
続いて【情報】タブのDNSサーバーがドメインに設定するネームサーバーになりますので、コピーしてください。一度、さくらの会員メニューに戻って【ドメインコントロールパネル】を開いてください。(ドメインをさくらで取得していない場合は、そのドメイン管理画面を開いてください)ネームサーバーを変更したいので、さくらの場合は設定したいドメインの右側にある【Whois】をクリックしてください。


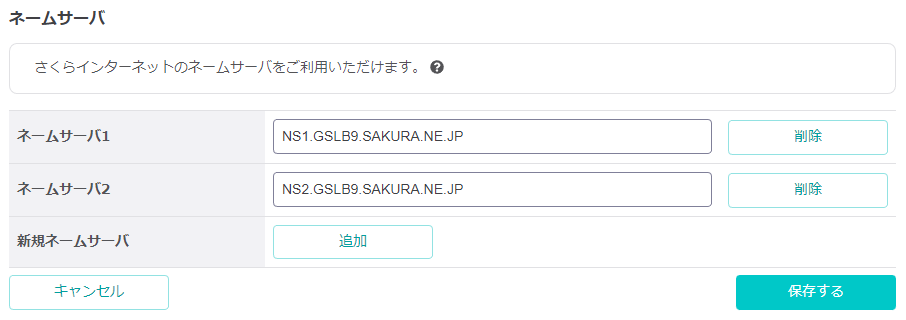
先ほどコピーしたネームサーバーを設定して保存してください。
3) SSLの設定
もう一度【さくらのクラウドホーム】へ戻り、【ウェブアクセラレータ(CDN)】を選んでください。
(1)で設定したドメインを選択し、右上の【設定】をクリックして下の方へスクロールすると「SSL証明書」という項目があると思いますので、【自動更新を有効にする】をクリックしてください。

ここで何かエラーが出たら(2)で設定したネームサーバーかDNSの設定に問題があるはずですので、もう一度設定を見直してみてください。
それと、有料SSL証明書をお使いの場合は、【証明書を登録】から証明書と秘密鍵の登録をしてください。ブラウザ上で完結するので、煩わしいサーバーの設定が不要なのはありがたいところです。
4) オリジンガードトークンの設定
こちらの作業はやってもやらなくてもCDNは使えるのですが、よりセキュリティを高めるためにやっておいた方がよいこととして書いておきます。これを設定することで、オリジンサーバーはCDNからのアクセスしか許可しなくなるので、オリジンサーバーへの不本意なアクセスを弾くことができます。
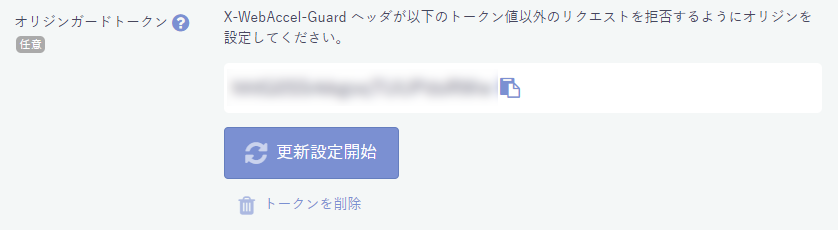
先ほどSSLの設定をした際の画面の上の方に【オリジンガードトークン】という項目があります。【トークンを発行】をクリックすると文字列が発行されますので、そちらをコピーします。

こちらはVPSのサーバーにSSHでアクセスして、WEBサーバーの設定に追加する必要があります。
Apache利用の場合(httpd.confや.htaccess等)
RewriteEngine On
RewriteCond %{HTTP:X-WebAccel-Guard} !^****コピーしたトークン****$
RewriteRule ^(.*)$ - [F,L]nginx利用の場合
location / {
if ($http_x_webaccel_guard != "****コピーしたトークン****") {
return 403;
}
alias /var/www/html/;
}設定したいドキュメントルートの中で設定してください。WEBサーバーを再起動すれば設定が反映されます。以上でCDNの設定は完了です。ドメインの浸透には最大48時間かかると言われてますが、私の場合は設定して数分で確認することが出来ました。
5) CDNの設定確認方法
ブラウザでサイトが表示されることを確認した上で、MacやWindowsでも共通して使えるnslookupコマンドを使ってみましょう。Addressがオリジンサーバーと別のIPになっていれば成功です。
nslookup mediaquery.info
名前: mediaquery.info
Address: 153.121.1.3さくらCDNを使って感じたメリット
・表示速度が体感レベルで上がった
当サイトはKUSANAGIを使っているので、元々そんな著しく表示速度が遅いと感じたことはなかったのですが、体感レベルで表示速度が速くなったと感じます。PageSpeed Insightsの数値でもCDN化前だと15前後だったのに対し、CDN化後は30前後になりました。それでも低いのはそれ以外の対策が出来てないため、これから対応していきます。
・料金が比較的安い
私は仕事上でもさくらCDNを使っており、月間PV150万PV(転送量1,000.00GiB)平均のサイトを管理していますが、それでも大体月5,000円前後で収まっています。基本料金が5円/1GiB (税込)なので当然なのですが、サーバーを増設してロードバランサ―噛ましてみたいなことのコストを考えると圧倒的に安いと思います。
・設定が容易である
さくらCDNを利用可能にするまで、全てブラウザ上の操作で完結できるので、作業時間的にも30分程度で終わります。セキュリティを高めるためのサーバー設定などはあるものの、SSLの設定も含めてブラウザ上で完結できる容易さは魅力的です。