コーダーの皆さん、まだWebPに対応してないなんて言わせません。
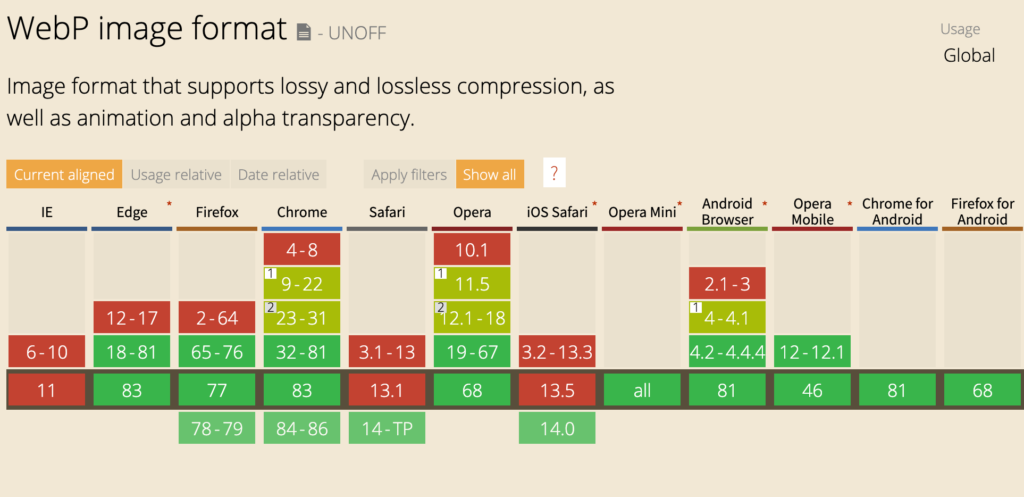
IEが2022年6月16日終了し、それと同時期ぐらいにSafariがWebPフォーマットに対応しています。

私は本業でエンジニア兼コーダーをやっていますが、WebPの振り分けも無しで使う画像のフォーマットはSVG/WebPのみに切り替えました。特にクレームも上がってこないので、もうJPEGやPNGを使う時代は終わったと認識しています。
ということで、今回はコマンドのみでJPEG/PNGをWebPに一括変換する方法をご紹介します。
用意するもの
・Windowsの場合:Git Bash、node
・Macの場合:ターミナル(標準搭載)
Macの場合
1)Homebrewからwebpをインストールする
$ brew install webp2)Shellスクリプトを作成する
Webpに変換したい画像をまとめたフォルダに以下のシェルスクリプトを作成し、webp.shのように名前をつけて設置します。
#!/bin/sh
for file in `find . -type f -name "*.jpg" -or -name "*.jpeg" -or -name "*.png"`;
do
cwebp $file -o "${file%.*}.webp" >/dev/null 2>&1
done3)コマンドを実行
$ chmod 755 webp.sh
$ ./webp.shこれで同じフォルダ内に 「元のファイル名.webp」というファイルができます。
Windowsの場合
1)Squoosh-CLIをインストール
SquooshはWebサービスとしても存在しますが、CLIでも実行可能なツールが提供されています。nodeがインストールされていることが前提ですので、インストールしておきましょう。Windowsへnodeのインストール方法は割愛します。
$ node -v
v16.0.0バージョンは16系で試しましたが、それ以外でも多分動くと思います。
2)Squoosh-CLIをインストール
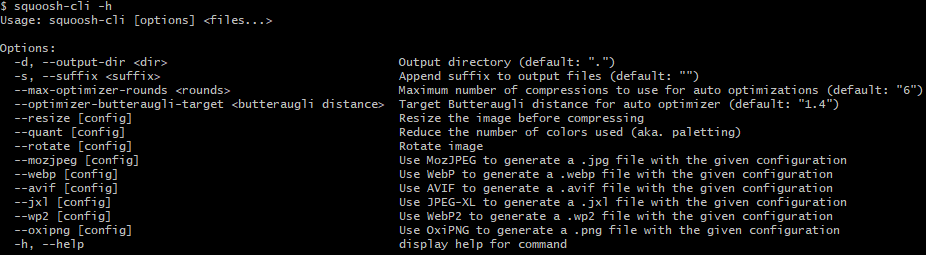
$ npm i -g @squoosh/clinpmコマンドでインストールをします。squoosh-cli -hで以下のような状態になっていればインストール完了です。

3)JPEG/PNGをWebPに変換する
cdコマンドで画像が格納されているフォルダへ移動して
$ squoosh-cli --webp auto -d ./ ./*.jpg
$ squoosh-cli --webp auto -d ./ ./*.jpeg
$ squoosh-cli --webp auto -d ./ ./*.pngこれで同じフォルダ内に 「元のファイル名.webp」というファイルができます。
JPEGやPNG以外にも、GIF、BMPも対応しています。Webサービスで変換するより確実に早くWebPに変換ができるので、まだ試してない方は是非使ってみてください。